Como hospedar site no Github Pages
Neste post mostro de forma bem didática, como hospedar site no GitHub Pages

Nesse post mostro de forma bastante didática, como hospedar site no GitHub Pages totalmente de graça!
Sites estáticos estão cada vez mais em uso, não é sempre que precisamos utilizar um CMS (Content Management System) da vida, como o Wordpress, às vezes basta um serviço grátis de hospedagem de sites. Ainda mais se você tiver um SPA (Single Page Application) ou PWA (Progressive Web App), mas nada te impede de ter um site ou blog estático, como esse aqui.
Vamos lá :)
O que é GitHub Pages?
O GitHub Pages é um serviço gratuito de hospedagem de site estático que recebe arquivos HTML, CSS e JavaScript diretamente de um repositório no GitHub.
Você pode hospedar seu site no próprio domínio do GitHub (github.io), ou até mesmo utilizar seu próprio domínio para que fique mais profissional.
O GitHub Pages pode ser utilizado para hospedar seu site pessoal, organizacional, de algum projeto e até mesmo um blog. Sim, um blog estático gerado por exemplo pelo Jekyll.
Porém, segundo as diretrizes de utilização do GitHub Pages, você não pode utilizá-lo para hospedar:
-
Negócio online
-
Loja virtual
-
Site voltado para facilitar transações comerciais ou fornecimento de software como serviço (SaaS)
Obviamente o GitHub Pages também não pode ser utilizado para hospedar conteúdo ilegal, violento, sexual, SPAM, entre outros. Para mais informações acesse: Guidelines for using GitHub Pages
Vantagens do GitHub Pages
Sem sombra de dúvidas uma das vantagens é ser uma hospedagem de site gratuita, porém, podemos listar mais algumas:
-
Alta disponibilidade
-
Baixo tempo de resposta
-
Responde por HTTP e HTTPS (podemos forçar a responder sempre pelo segundo)
-
Publicação relativamente fácil
Além disso, por utilizar git ganhamos controle de versão que ajuda muito na organização e manutenção do site, e facilita o trabalho em equipe.
Desvantagens do GitHub Pages
Para alguns o fato de ter que utilizar Git e GitHub, pode ser uma desvantagem, porém conseguimos contornar com um tutorial básico sobre Git e GitHub.
Ademais temos as seguintes desvantagens:
-
Limite de 100 MB por arquivo
-
Limite de 1 GB por repositório (seu site só pode ocupar até 1 GB de espaço)
-
Limite de 100 GB de largura de banda por mês (conseguimos contornar utilizando o CloudFlare)
-
Limite de 10 builds por hora
O limite de builds será contabilizado caso utilize o próprio GitHub para gerar seu site estático, caso contrário não será um problema.
Sejamos honestos… Essas desvantagens não são nem tão ruins. A maioria dos sites não irão ultrapassar os limites do GitHub e GitHub Pages.
Uma conta rápida…100 GB <=> 104.857.600 KB, suponhamos que cada arquivo do seu site tenha 100 KB (que é muita coisa), logo terá 1.048.576 de requests por mês. Agora imagine que cada página sua carregue 4 assets do seu próprio site, você poderá receber 209.715 visitas por mês. Isso sem contar com o cache do navegador…Sim, é possível chegar nesse número, porém, não será da noite para o dia, a menos que você invista em propaganda, pois via SEO (Search Engine Optimization), não será.
Um detalhe importante é que o GitHub irá te avisar caso exceda ou esteja próximo de exceder algum dos limites.
Hospedando seu site no GitHub Pages
Agora que já sabemos o que é GitHub Pages e quais são suas vantagens e desvantagens, podemos ver como hospedar site no GitHub Pages.
Por ser um serviço do GitHub, é obrigatório o cadastro no GitHub. Veja como se cadastrar em: Como usar GitHub.
Suponhando que já tenha feito o cadastro, vamos ao passo a passo.
Criando o repositório
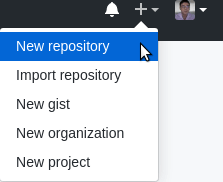
No canto superior direito de qualquer página, use o menu + e selecione New repository.

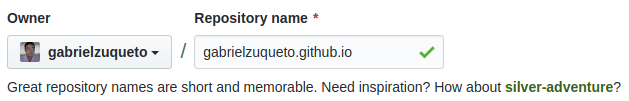
Digite um nome para seu repositório. Se você estiver criando um site para o próprio usuário ou organização, seu repositório deverá ter o nome <usuario>.github.io ou <organizacao>.github.io.
Aconselho criar o repositório para o usuário GitHub, colocando o .github.io, pois a URL fica mais limpa. Caso ponha outro nome, a URL ficará <usuario>.github.io/nomedorepo.

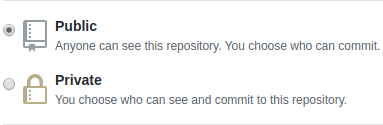
Escolha tornar o repositório público ou privado. Os repositórios públicos são visíveis ao público, enquanto os repositórios privados são acessíveis apenas a você e às pessoas com quem você o compartilha.

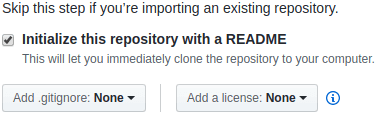
O correto é sempre criar um repositório com o arquivo README.md, a menos que você vá importar um repositório existente, todavia fica ao seu critério.

Após preencher o formulário, clique em Create Repository.
Publicando o site
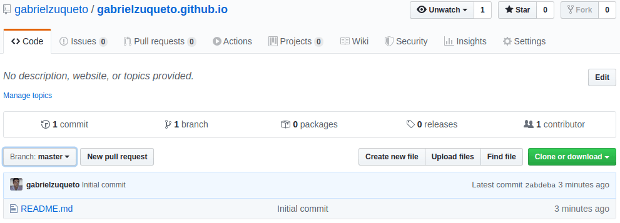
Agora você está na página do seu repositório. Caso não esteja, vá até ela.

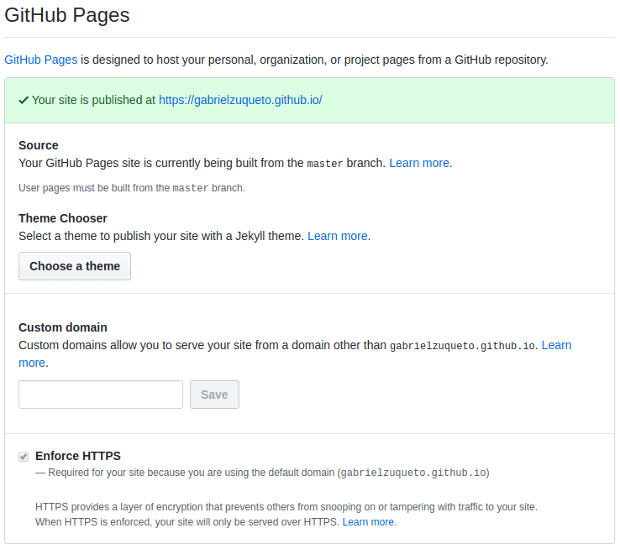
Logo abaixo do nome do repositório tem uma aba chamada Setting, clique nela e vamos ver as configurações do GitHub Pages.

Caso contrário terá que selecione o Source, pode por a master mesmo.
Repare que o README.md ficou como a index do site.
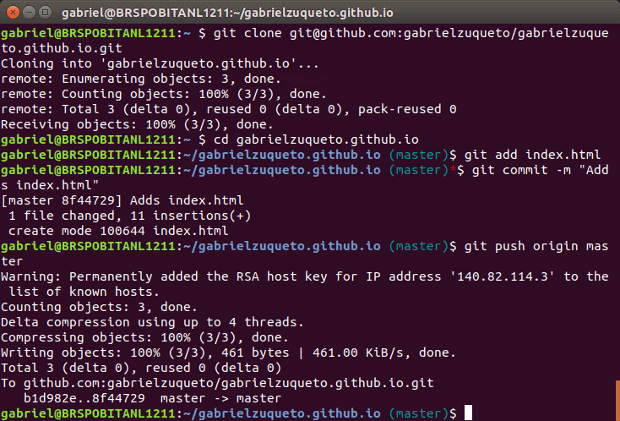
Agora vamos clonar o repositório, criar um arquivo chamado index.html e vamos fazer o push para a master.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Exemplo GitHub Pages</title>
</head>
<body>
<h1>Apenas um exemplo de como utilizar o GitHub Pages</h1>
</body>
</html>

Após fazer o git push com sucesso, pressione F5 e verá o sua nova home.

Customizando a página 404
Vamos experimentar solicitar uma página que sabemos que não existe.

O retorno será a página 404 do GitHub.
Customizar a página 404 do GitHub Pages é muito simples. Basta criar um arquivo 404.html ou 404.md.
Caso tenha escolhido utilizar o formato markdown (.md), não pode esquecer de por as seguintes linhas no começo do arquivo:
---
permalink: /404.html
---
Para exemplificar melhor, vamos utilizar 404.md.
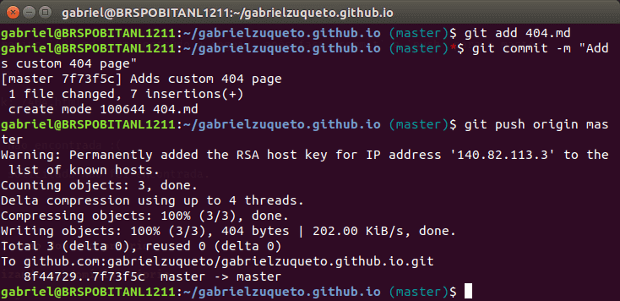
Crie o arquivo 404.md com conteúdo a seguir, após faça commit e push para a master.
---
permalink: /404.html
---
# Página não encontrada :(
A página solicitada não foi encontrada.

Após pressione o F5 e veremos a nova página. Caso não mude, é por causa do cache. Ponha outra página que não existe que verá a página 404 customizada.

Domínio próprio no GitHub Pages
Utilizar domínio próprio no GitHub Pages é bastante simples.
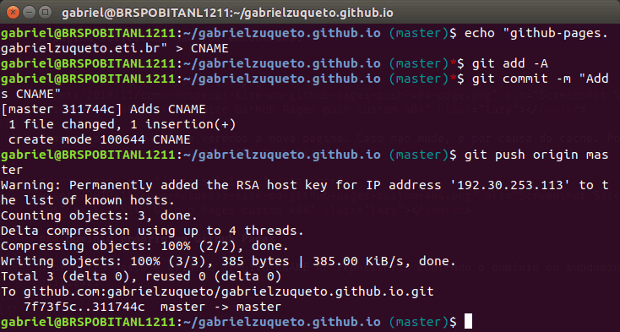
O primeiro passo é criar um arquivo com o nome CNAME no repositório contendo o domínio ou subdomínio que deseja utilizar.
Em seguida basta fazer o push para a master.

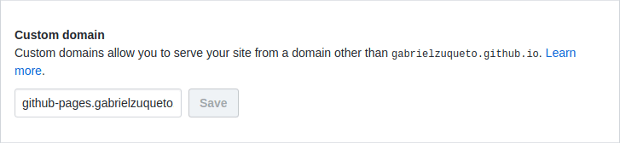
Após fazer o push a nova configuração de domínio pode ser vista clicando na aba Settings, na página do seu repositório, no campo Custom Domain.

Pronto, o GitHub Pages está configurado.
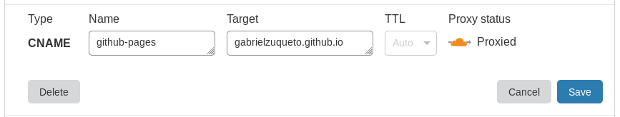
Para finalizar, basta ir no gerenciador de DNS do seu domínio e criar uma entrada CNAME para o seu domínio ou subdomínio, apontando para o endereço do seu GitHub Pages.
Talvez fique mais claro com um exemplo…
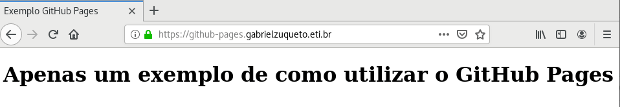
O endereço do GitHub Pages desse tutorial é gabrielzuqueto.github.io, e quero que ele seja acessível através do endereço github-pages.gabrielzuqueto.eti.br, então configurei assim:

É importante lembrar que uma alteração em seu DNS pode levar até 24 horas para acontecer, logo, tenha paciência.

Conclusão
O GitHub Pages é simples de utilizar, você não precisa comprar domínio, não precisa se preocupar com possíveis instabilidades ou quedas, e o melhor de tudo, não precisa contratar uma hospedagem. Você pode ter um site 100% gratuito.
O GitHub Pages é uma ótima alternativa para hospedagem de sites grátis.
Espero que tenha gostado. Se curtiu o conteúdo, compartilhe por favor.
Livros indicados
É vital que um profissional de T.I conheça boas práticas e saiba aplicá-las independente da linguagem ou ferramenta.
Pensando nisso, separei alguns títulos que fazem parte da minha bilioteca pessoal.
Aproveite e invista na sua educação, pois é a base de tudo para uma carreira incrível.
Deixe seu comentário
Atenção: Os comentários abaixo são de inteira responsabilidade de seus respectivos autores e não representam, necessariamente, a opinião do autor desse blog.
Não perca mais nenhum post!
Cadastre-se e receba novos posts diretamente em seu e-mail.
Escolhidos para você